I’ve been burned by string-typed selectors in the past so I was happy to find this excellent post regarding the new Swift 2.2 #selector functionality and creating extensions of Selector to allow syntax sugar 🍧🍪🍰🍭🍦.
Check it out here!
😍
I’ve been burned by string-typed selectors in the past so I was happy to find this excellent post regarding the new Swift 2.2 #selector functionality and creating extensions of Selector to allow syntax sugar 🍧🍪🍰🍭🍦.
Check it out here!
😍
Here’s a quick little demo of how my app works!
#BeachbodyCoach

Designing an app icon is not such an easy task! You’ve got to make sure it’s unique and sticks out in the sea of other apps, and is appealing to the eye. The icon needs to represent in some way what your app is about.
I’ve been working on my first iOS app, BB Links (short for Beachbody Links), and this weekend I decided to work on its icon after watching Michael Flarup‘s great video called Designing Better App Icons (which has an awesome 80s vibe!!!).
I’m not that great with Photoshop. I’ve only ever used it for editing video and for making somewhat hacked logos before for my Beachbody business. After watching Michael’s video, I picked up some functions of Photoshop that I didn’t really realize I could use for making logos, such as smart objects using shapes.
I whipped out Photoshop last night afterwards and started working with shapes to come up with a logo that incorporated the letter b. Here’s the first iteration after deciding that my original logo above which had just the app’s name in text was not good enough.
This first version I used shares to create a B (a rectangle and a circle), and then added a shadow behind it. This created a double B in a way, which fit the BB Links app name.
This is the second iteration:
I experimented with using some linear shapes with gradients to simulate a block shadow, however, this how meant there was only a single B present. That’s not a bad thing, but my husband said that something was off with the shadow (I’m assuming since I didn’t create a vanishing point…I tried but couldn’t figure out out with Photoshop 🙃). He also said that the ‘b’ should have a circle inside it–I’d tried to go without just to make it different, but agreed that it just looked “off.”
So with a (BUNCH) of more fiddling around, here’s the final app icon I’ve come up with!
I changed up the blues in the background a bit so they’re brighter, added the inside of the ‘b’, doubled up the ‘b’s, added a slight shadow to the ‘b’s to give them a bit of POP and added a line underneath to play tribute to the fact that hyperlinks have underlines often so that plays on the BB Links name. 😁
I used Michael’s awesome iOS App Icon Template (FREE/Donationware) to export all of the sizes required to include in the app’s assets for all of the iOS icon sizes for all of the different iOS devices. It’s great…get it! And support him as well so he keeps it updated and keeps improving it.
For now I’m happy with the way it looks. Much better than I’ve done in the past as most of what I’d made was very flat and didn’t have much depth. I’ll probably play around with it some more after a while to tweak it, but I think this is now close to the final version!
Let me know what you think, and feel free to leave some suggestions for improving it if you want! I’m an amateur and love learning new tips/tricks. 🙂

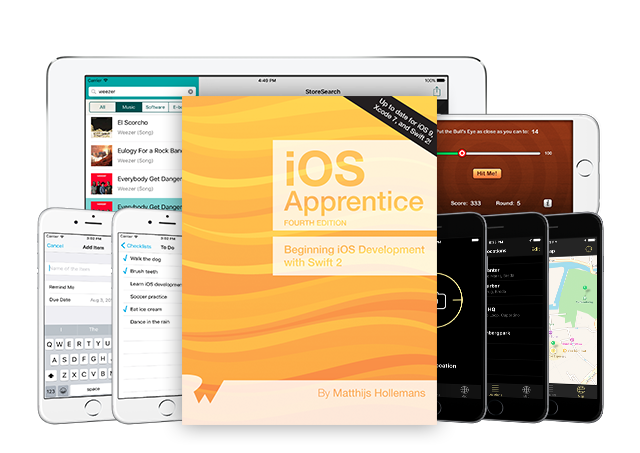
I’ve been plugging along through the iOS Apprentice book from raywenderlich.com over the past few weeks. Let me say one thing: this thing is AMAZING.
RayWenderlich.com iOS Apprentice Book Synopsis
The iOS Apprentice is a series of epic-length tutorials for beginners where you’ll learn how to build 4 complete apps from scratch.
Each new app will be a little more advanced than the one before, and together they cover everything you need to know to make your own apps. By the end of the series you’ll be experienced enough to turn your ideas into real apps that you can sell on the App Store.
These tutorials have easy to follow step-by-step instructions, and consist of more than 900 pages and 500 illustrations! You also get full source code, image files, and other resources you can re-use for your own projects.
I started out by just signing up for the site’s newsletter. When you sign up for the newsletter, you get emailed the entire first full-length tutorial in the iOS Apprentice book for FREE. At first, I ignored the tutorial as I was focused on just grabbing what I needed from Googling, but I quickly became frustrated with the gaps in my knowledge.
I stumbled upon the RayWenderlich.com site tutorials quite often in my googling and saw that the site had some new Swift and iOS books coming out. I didn’t realize that the tutorial that I got for free with the newsletter sign up was actually the first of four chapters in the iOS Apprentice, and I was interested in buying the iOS Apprentice so I dug up the tutorial in my Gmail and decided to commit to going through it.
As soon as I made it through the first few pages, I knew this was going to be an amazing resource. I zoomed through the free tutorial and was hooked–I decided to bite and I actually bought the complete Mega Swift Bundle from RayWenderlich.com…that’s how sure I was that this was how I wanted to learn.
So as of today, I’ve completed the iOS Apprentice book–all 1,018 pages! I’ve learned so, so much, a lot of which is how to do iOS development in Swift the right way–not by hacking together a bunch of stuff I find online. My current unfinished app definitely has some ‘no-no’s’ in it that the book’s author, Matthijs, pointed out along the way that I’m going to have to go through and fix now that I know.
My next adventure: the RayWenderlich.com Core Data by Tutorials Book! To make my unfinished app work better, I need to get better at Core Data, so this will definitely help!
P.S.: I’m also making my way through the Swift Apprentice book bit by bit as I go along. Another great resource.
I’ve always wanted to get into iOS development, but always looked at Objective-C as an intimidating stepping stone. I first learned programming in Java; Objective-C looked very different so I knew it would be a big challenge to take on.
Once Apple announced its new Swift programming language, I got excited because it seemed much less daunting and had similarities to Java.
I’ve been learning Swift for about two months now and am loving every minute of it! It’s a fantastic language with really great potential. I plan to share some of the best code/tips I learn here. I’m all about doing things the right way and keeping my code concise and clean. 😀